在现代Web开发中,浏览器的选择对开发者的工作效率和体验有着重要影响。谷歌Chrome和Mozilla Firefox是两款广受欢迎的浏览器,各有其独特的优势和特点。本文将探讨这两款浏览器在开发者工具、性能、扩展性等方面的表现,帮助你做出更明智的选择。

1. Chrome开发者工具 Chrome的开发者工具(DevTools)被广泛认为是业界标杆。它提供了丰富的功能,包括:
(1)元素审查:可以实时查看和编辑DOM元素,调试样式问题。
(2)网络监控:详细记录页面加载过程中的所有网络请求,帮助优化资源加载速度。
(3)控制台:强大的JavaScript调试环境,支持断点、表达式求值等功能。
(4)性能分析:提供详细的性能分析报告,帮助识别瓶颈。
2. Firefox开发者工具 Firefox的开发者工具也非常强大,尤其在以下几个方面表现出色:
(1)响应式设计模式:可以模拟不同设备和屏幕尺寸,方便进行响应式设计测试。
(2)Web扩展开发:内置了对Web扩展开发的全面支持,可以直接在浏览器中调试扩展。
(3)网络拦截器:允许修改和重新发送网络请求,非常适合API调试。
1. Chrome性能 Chrome以其快速的性能著称,尤其是在处理复杂网页和应用时表现优异。其V8引擎在JavaScript执行效率上领先于大多数竞争对手。此外,Chrome还采用了多进程架构,确保单个标签页的崩溃不会影响整个浏览器。
2. Firefox性能 近年来,Firefox在性能方面也有显著提升,特别是Quantum项目的推出,使得其内存使用效率大幅提高。Firefox同样采用多进程架构,并且在处理多媒体内容时表现尤为出色。
1. Chrome扩展 Chrome拥有庞大的扩展库,几乎可以找到任何你需要的功能扩展。从代码编辑器到广告拦截器,应有尽有。不过,这也带来了一些问题,如某些扩展可能存在安全隐患或影响浏览器性能。
2. Firefox扩展 Firefox的扩展生态系统也非常活跃,虽然数量上略少于Chrome,但在质量和安全性方面同样值得信赖。Firefox对扩展的审核更为严格,减少了恶意扩展的风险。
1. 截图方法 对于开发者来说,有时候需要快速截取网页截图。在谷歌浏览器中,有几种常用的截图方法:
(1)全屏截图:按 Ctrl+Shift+I (Windows) 或 Cmd+Shift+I (Mac),然后选择“捕获全屏”。
(2)节点截图:右键点击要截图的元素,选择“检查”,然后在DevTools中选择“捕获节点截图”。
(3)屏幕录制:在DevTools的“更多工具”菜单中选择“屏幕录制”。
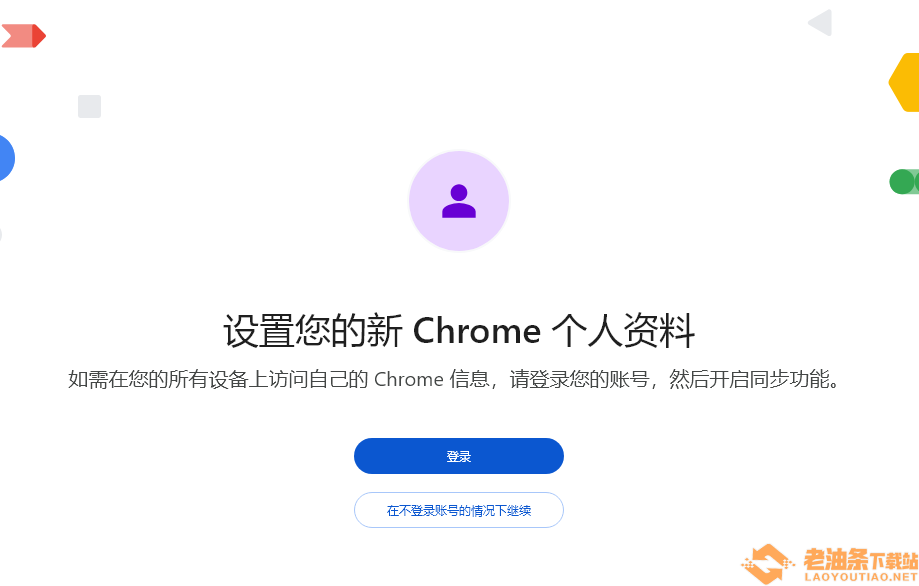
2. 同步个性化设置 如果你在使用多个设备,可能会希望同步个性化设置。在谷歌浏览器中,可以通过以下步骤实现:
(1)登录你的Google账号。

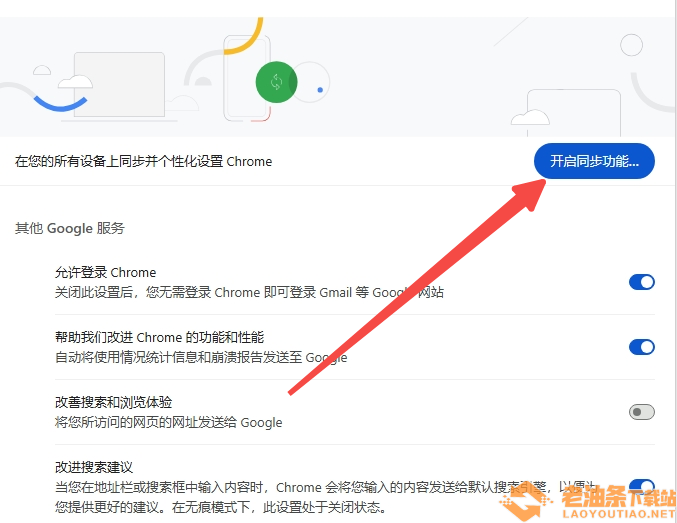
(2)进入设置 > 高级同步设置。
(3)勾选“打开同步”并选择要同步的内容(如书签、密码、扩展等)。

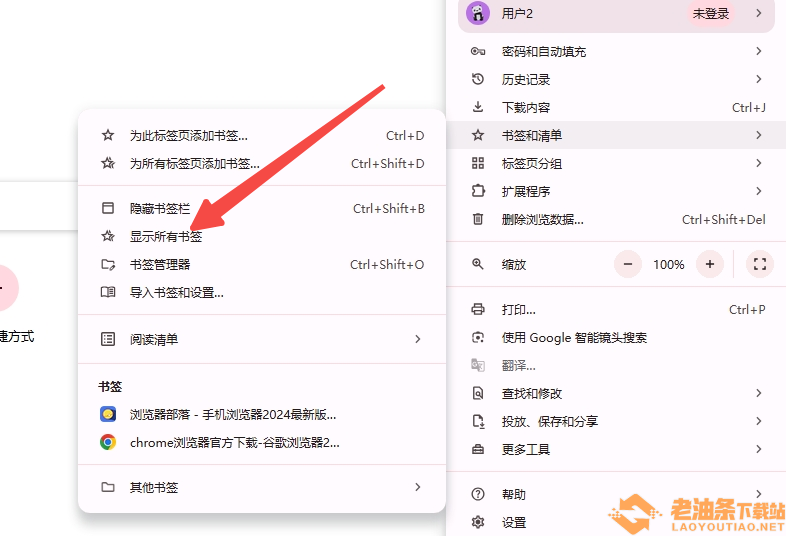
3. 收藏栏找回 有时候不小心隐藏了收藏栏,可以通过以下方法找回收藏栏:
(1)右键点击书签栏区域。
(2)选择“显示书签栏”。

无论是Chrome还是Firefox,都有各自的优点和适用场景。如果你需要一个速度快、扩展丰富的浏览器,Chrome可能更适合你;而如果你注重隐私保护和开源精神,Firefox则是不错的选择。最终的选择取决于你的具体需求和个人偏好。
希望本文能帮助你更好地了解这两款浏览器的特点,从而做出最适合你的选择。

本文为大家分享Chrome与火狐浏览器哪个插件更多的对比分析,需要广泛扩展支持的用户可选择Chrome,而注重隐私和安全的用户则更适合使用Firefox。

本文对比了谷歌Chrome和火狐浏览器在开发者工具、性能和扩展性等方面的表现。Chrome以其强大的DevTools、快速的V8引擎和丰富的扩展库受到青睐,而Firefox则在隐私保护、开源精神和对Web扩展开发的支持方面表现突出。

在自动更新功能方面,Chrome和Firefox各有优势。Chrome的静默后台自动更新机制简化了用户操作,但可能带来不便;而Firefox则提供了更灵活的更新选项,适合需要高度控制的用户。

本文对比了谷歌Chrome和火狐Firefox两款浏览器的内置PDF阅读器,用户可以根据自身需求选择适合的浏览器,并注意保护个人隐私安全。